윈도우10에서 git을 설치하고, vscode에서 작성한 코드를 github 리파지토리에 올리는 방법을 설명해 보겠다. git은 포터블판으로 설치한다.
이전글: 윈도우10 golang vscode 개발환경 구축
git 설치
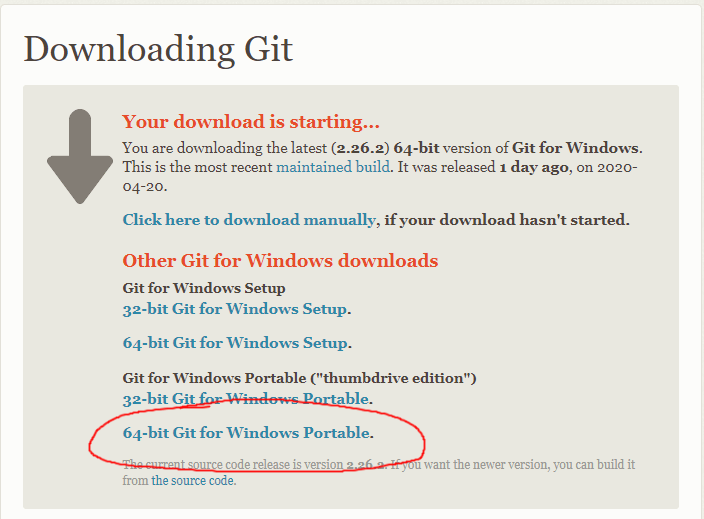
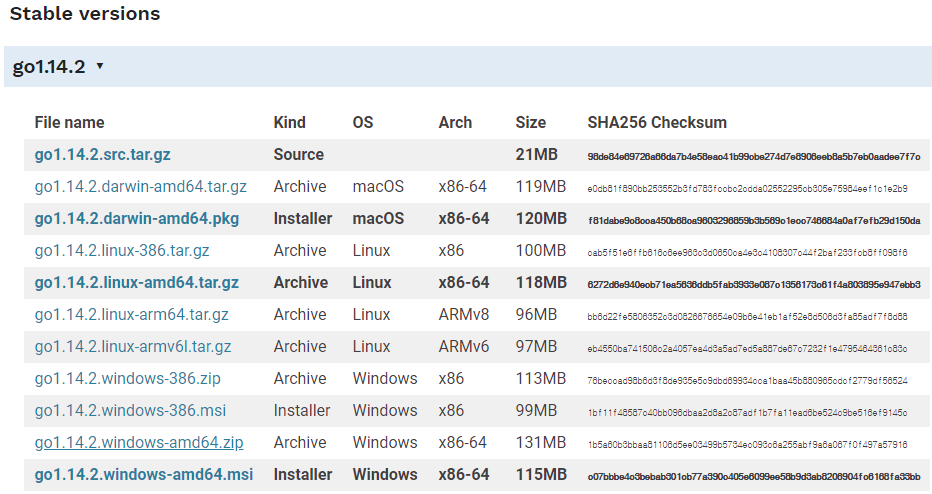
git 다운로드 – https://git-scm.com/download/win
다운로드 해보면 7z 실행파일인다. 실행해서 적당한 폴더를 선택해서 압축을 푼다. 여기선 c:\dev\git 에 압축을 풀겠다.
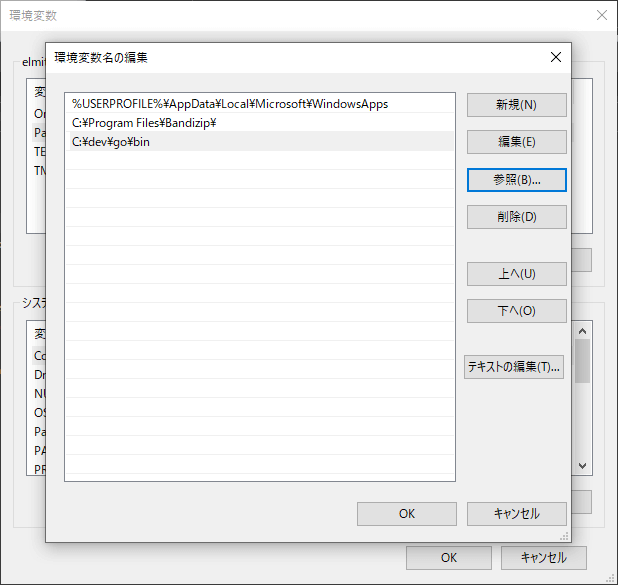
윈도우의 환경변수에 git 의 실행파일 디렉토리를 PATH 에 추가한다. 유저 환경변수나 시스템 환경변수, 둘 중 아무데나 추가해도 된다.
윈도우10에서 환경변수 화면으로 이동하는 방법
화면 왼쪽 아래에 윈도우 마크에서 마우스 오른쪽 클릭 -> 시스템 클릭 -> 오른쪽에 시스템 정보 클릭 -> 왼쪽에 시스템의 상세설정 -> 화면 아래쪽에 환경변수 버튼 클릭
PATH 항목을 편집해 git/cmd 디렉토리를 추가하자.
vscode git에 파일 올리기
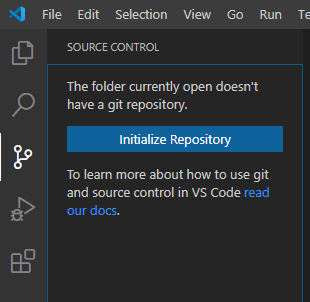
git 실행파일을 환경변수 PATH 에 추가하고 vscode 를 실행해서 왼쪽 소스컨트롤 버튼을 눌러보면 아래 이미지와 같이 표시된다.
vscode 익스플로러에 열려 있는 폴더(go_work)가 git 리파지토리를 가지고 있지 않다는 내용이다. 리파지토리 초기화 버튼을 누르자.
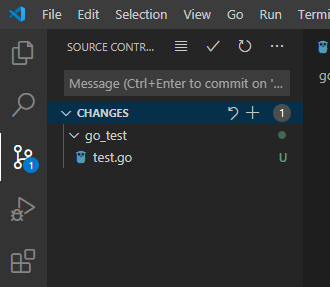
아래와 같이 변경된 파일이 표시 된다.
플러스(+) 아이콘을 눌러서 변경된 파일을 스테이지에 올리자.
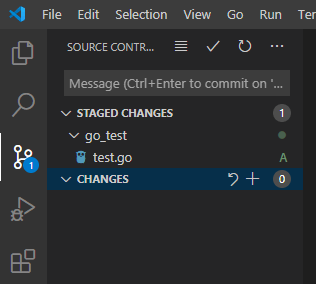
스테이지에 파일이 올라간 상태.
윗쪽 체크 아이콘을 눌러서 커밋하자.
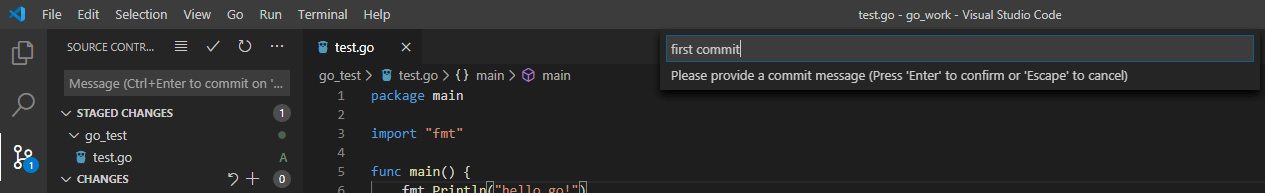
커밋 메시지를 입력하라는데 적당히 입력하자.
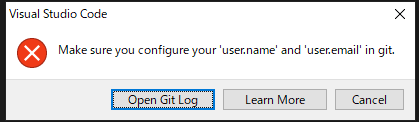
메시지 입력하고 ENTER 키를 누르면 아래와 같이 에러가 난다.
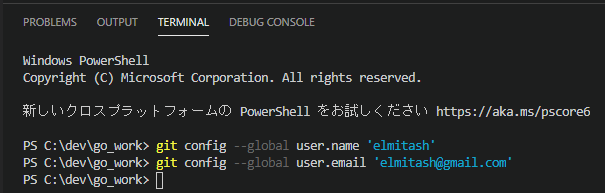
윈도우 커맨드창이든 vscode 에서 연 커맨드창(하단 TERMINAL 탭)이든 아래 내용을 입력해서 user.name과 user.email을 등록하자. github.com 에 등록된 유저명을 사용하는게 좋을 것이다.
|
1 2 |
git config --global user.name 'elmitash' git config --global user.email 'elmitash@gmail.com' |

다시 커밋해보면 에러가 안나오고 잘 된다.
github 에 올리기
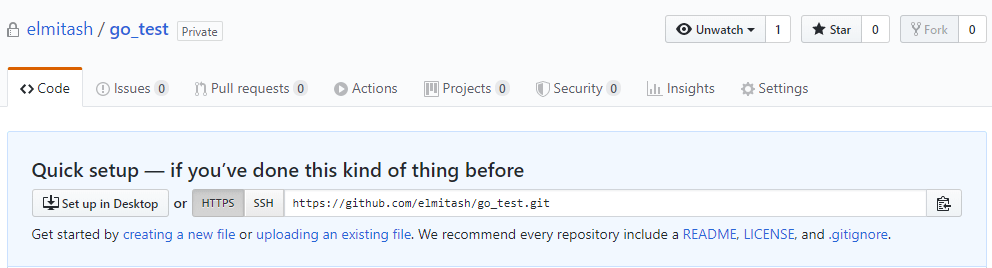
github 에서 리파지토리를 만들자. 여기서 go_test 란 이름으로 만들었다.
여기서 두가지 옵션이 있는데.
하나는 go_work 아래 go_test 폴더를 통째로 github 에 올리는 방법과, go_test 아래 test.go 파일만 올리는 방법이 있다. 리파지토리 하나에 여러 폴더를 올릴 경우에는 전자가 좋을것이고, 리파지토리 하나에 하나의 폴더(프로젝트)의 내용을 올리고 싶으면 후자가 좋다.
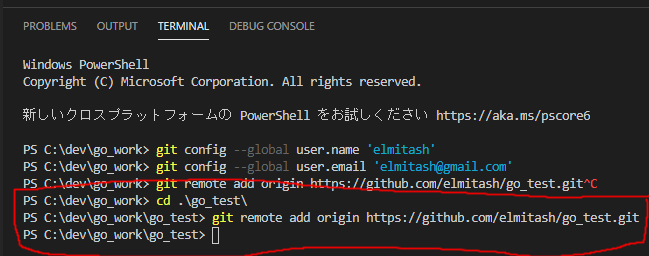
- c:\dev\go_work 에서 커맨드창을 열어서 아래 명령을 실행한다. go_test 폴더를 github 의 go_test 리파지토리에 등록한다.
- c:\dev\go_work 에 있는 .git 폴더를 지우고, go_test 폴더로 이동해서 git init 를 실행한 후, 아래 명령을 실행하면, test.go 파일을 go_test 리파지토리에 등록한다.
|
1 2 |
git remote add origin <github 리파지토리 주소> git remote add origin https://github.com/elmitash/go_test.git |

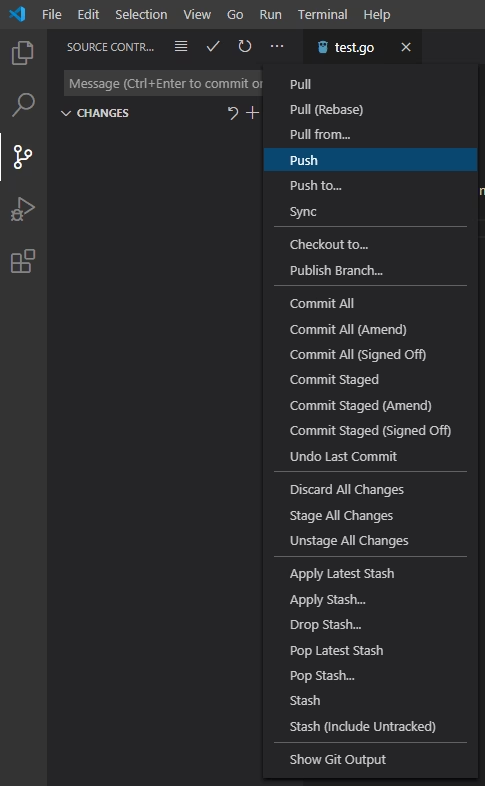
커밋 되어 있는 내용을 푸쉬한다. 소스컨트롤에서 … 아이콘을 누르고, Push 를 선택.
upstream 어쩌구 팝업이 나오면 일단 OK 를 누르면 된다. upstream 관련은 아래에서 설명.
github 리파지토리에서 새로고침하면 test.go 파일이 등록되어 있는걸 확인할 수 있다.
no upstream branch
아래 명령을 한번 쳐주면 다음부터는 안나온다.
|
1 |
git push --set-upstream origin master |