윈도우 환경의 VSCode에서 github 리파지토리를 연동해서 사용할때 아이디/패스워드를 생략하기 위해 SSH 공개키/개인키를 이용해서 접속하는 방법을 설명해 보겠다.
발단
VSCode에서 golang 개발을 하고 있는데 노트북과 데스크탑을 왔다갔다하니 소스코드 공유를 위해서 github를 쓰고 있다.
소스코드 공유를 해야되니 개발 도중의 코드도 자주 푸시할 수밖에 없는데 리모트에 뭐할 때마다 아이디/패스워드를 입력하라고 해서 너무 귀찮다.
그래서 알아보니 리파지토리를 HTTPS가 아니라 SSH를 사용해서 공개키/개인키를 사용해서 접속하면 아이디/패스워드 입력을 안해도 된다고 해서 그렇게 설정하니 너무너무 편하다.
SSH로 리파지토리 접속
먼저 기존에 사용하고 있던 공개키/개인키가 있으면 공개키를 github에 등록하고, 개인키는 윈도우의 유저폴더(c:\Users\USER_ID) 디렉토리 아래 .ssh 폴더에 넣으면 된다.
만들어 둔 공개키/개인키가 없으면 다음 순서대로 진행해서 만들자.
공개키/개인키 작성
github를 쓰고 있으면 git은 당연히 설치했을건데 git 설치폴더에 보면 git-bash.exe 파일이 있다. 실행하면 리눅스 커맨드창이 뜬다.
git이 없으면 이 글을 보고 설치하자. 윈도우10 git 설치와 vscode 에서 github 리파지토리에 파일 올리기
리눅스 커맨드창을 띄웠으면 일단 유저 폴더의 .ssh 폴더로 이동한다.
|
1 2 |
cd cd .ssh |
공개키/개인키 작성은 아래 커맨드를 입력하면 된다. -C 옵션 뒤에는 보통 이메일 주소 같은걸 쓰면 되는데, github에서 사용하는 메일주소를 넣자.
|
1 |
ssh-keygen -t rsa -b 4096 -C "test@gmail.com" |
그 다음은 엔터 3번만 누르면 된다. 첫번째는 개인키 파일명인데 디폴트로 하기 위해서 엔터, 두번째와 세번째는 공개키/개인키에 패스워드 설정하기인데 그걸 생략하기 위해서 공개키/개인키 방식을 쓰는거니 입력하지 말고 엔터를 눌러 생략하자.
|
1 2 3 4 5 6 |
Generating public/private rsa key pair. Enter file in which to save the key (/c/Users/USER_ID/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /c/Users/USER_ID/.ssh/id_rsa Your public key has been saved in /c/Users/USER_ID/.ssh/id_rsa.pub |
ssh-keygen을 실행한 .ssh 폴더에 id_rsa(개인키 파일)과 id_rsa.pub(공개키 파일)이 만들어진다.
github.com에 공개키를 등록
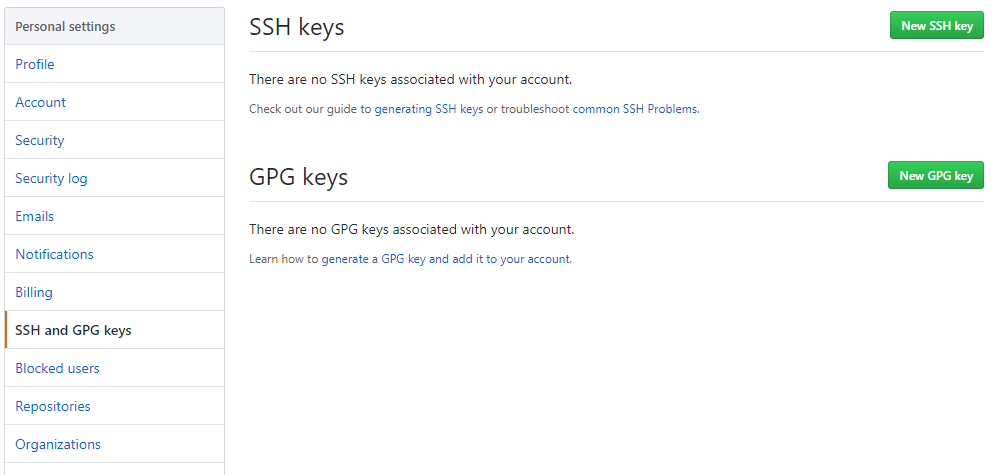
github에 로그인해서 오른쪽 위에 아이콘을 클릭하면 설정(Settings)이 나온다. 선택해서 설정 화면으로 이동. SSH and GPG keys 메뉴를 클릭하고 마지막으로 New SSH key 버튼을 누른다.
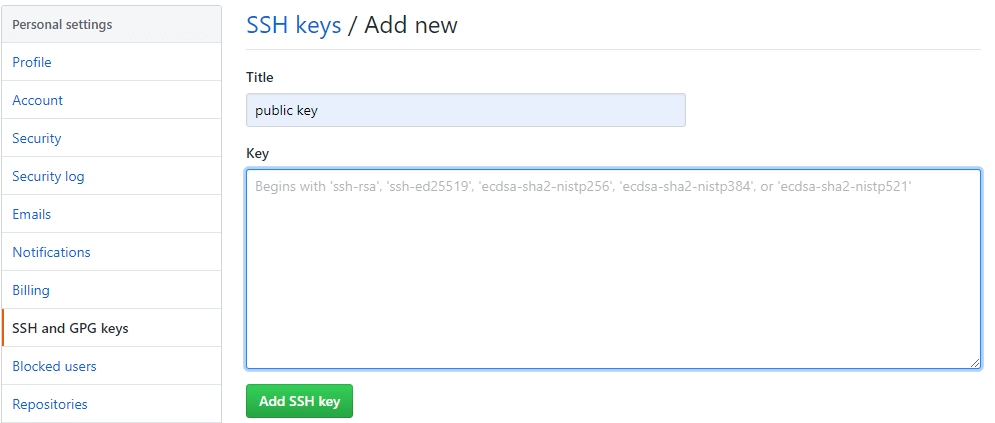
Title은 적당히 아무거나 넣고, Key 부분에 공개키인 id_rsa.pub 파일을 열어서(메모장으로 열면 됨) 내용을 전체 복사한 다음 붙여넣으면 된다.
이걸로 github에 공개키 등록은 끝났다.
VSCode에서 github 리파지토리 SSH로 연동
기존에 사용하던 리파지토리를 지우고 SSH 주소로 다시 등록한다.
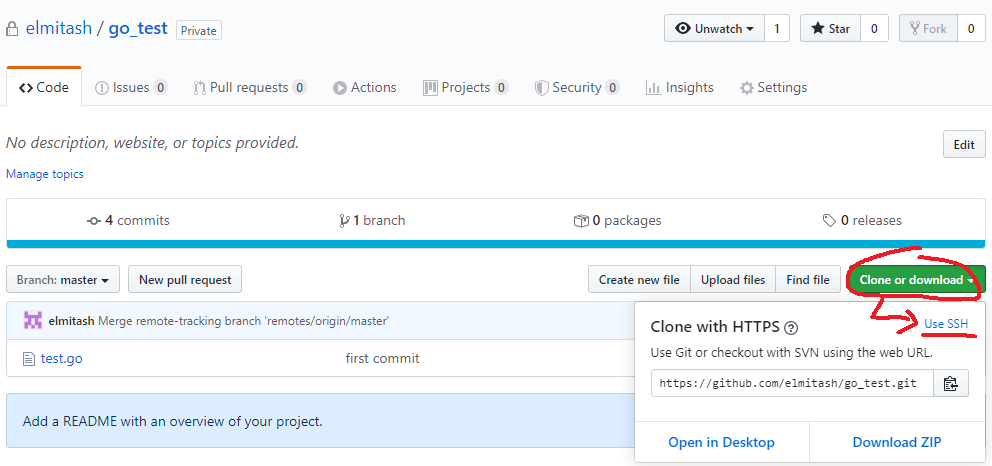
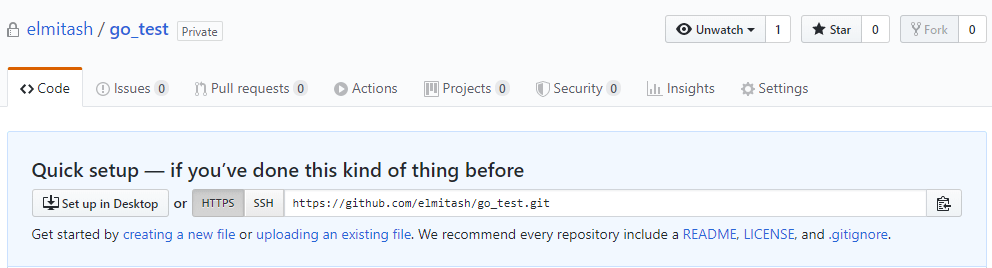
github 리파지토리에서 SSH 주소를 복사한다.
Use SSH 링크를 누르면
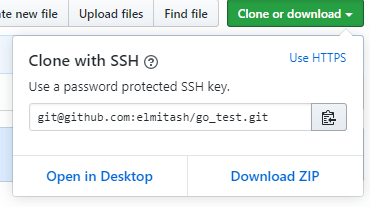
SSH 접속 주소가 나온다. 오른쪽 옆에 아이콘을 눌러서 복사하자.
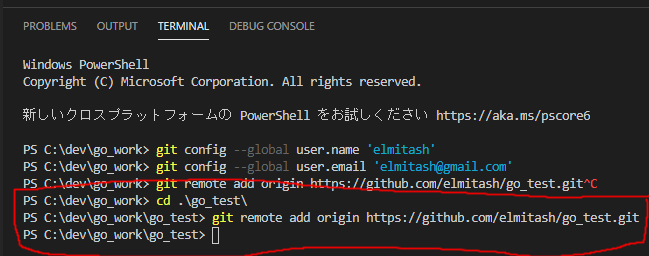
우선 기존 등록된 git remote add origin 커맨드로 등록한 https 주소를 해제하자.
VSCode에서 로컬 리파지토리 경로에 폴더에서 터미널을 열고, 아래 커맨드를 실행한다. (.git 폴더가 있는 폴더에서 커맨드를 실행하면 된다. 일반 윈도우 커맨드창에서 실행해도 됨)
|
1 |
git remote rm origin |
그리고 아까 복사해 뒀던 SSH 주소로 재등록.
|
1 |
git remote add origin git@github.com:elmitash/go_test.git |
테스트
git fetch 를 실행하면 알려진 호스트로 등록할거냐라는 메시지가 뜨고 yes 를 입력하면 아이디/패스워드 없이 리파지토리에 접속 되는 것을 확인할 수 있다.