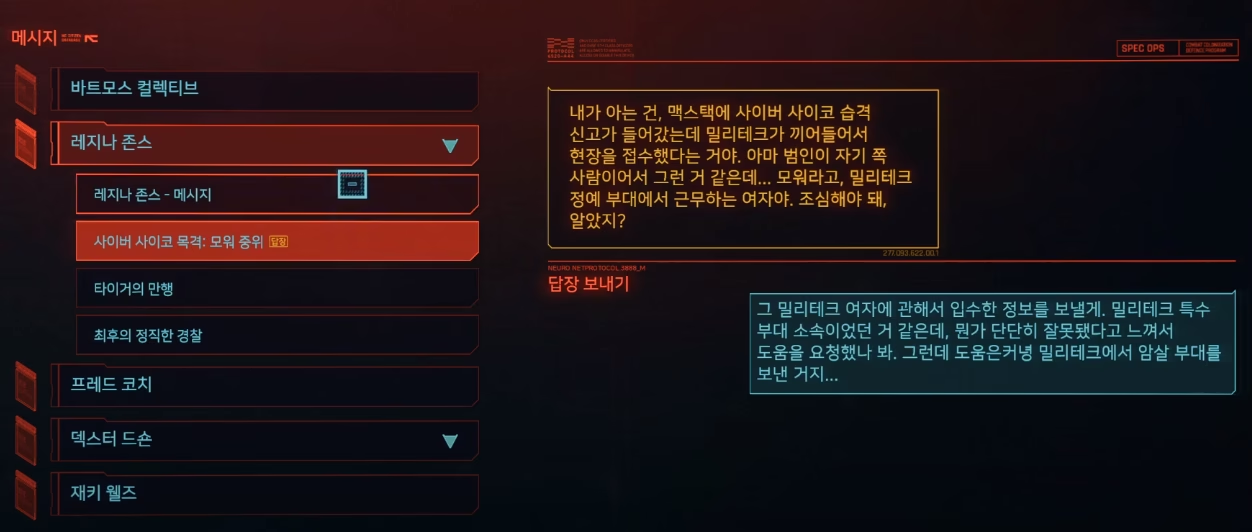
애나 해밀은 경찰인데 애나 해밀을 찾아서 지금 조사하고 있는 사건에서 손을 떼라고 해야한다.
퀘스트 선택사항으로 시장에서 애나 해밀에 대해서 물어보라는데 맵에서 파란색 동그라미로 표시되는 NPC에게 애나의 사진을 보여주면서 물어보는데,
나는 시장 가운데쯤에 있는 아저씨한테 두번째 말걸때쯤 600원 내고 정보를 들었다.
또 다른 파란색 동그라미로 표시되는 NPC인 먹을거 파는 아줌마는 버그인지 가게에 안서있고 벽보고 뒤돌아 서 있어서 말도 안걸리고 해서 세이브 로드도 해 봤는데 계속 안되더라.
나중에 퀘스트 완료하고 시장으로 나오는 길에는 또 가게에서 먹을거 잘 팔고 있고…
어쨋든 이게 왜 선택이냐 하면 그냥 시장옆 모텔 303호로 들어가서 애나 해밀을 만나는 방법이 있기 때문에 그런것 같다.
시장의 NPC에게 600원 주면 알려주는 내용은 저기 옆 모텔에 묵고 있다는 내용이다.
모텔1층에 컴퓨터에서 어디에 묵고 있는지 알아낼 수 있고, 테크 올렸으면 303호 문을 열고 들어가면 되고, 아니면 아랫층 방에 베란다로 나가서 올라가는 길이 있는것 같다.
애나 해밀을 만나면 총을 겨누는데 나는 방안에 이것저것 만지다가 다가가서 그런지 공격 당해서 퀘스트 목표가 애나 해밀을 제압하라고 바뀌더라.
죽이고 싶지 않았는데(내용을 보면 알겠지만, 애나는 정의로운 경찰) 어쩔 수 없이 죽였다.
그런데 죽였는데도 퀘스트는 여전히 제압하라고 나와있어서 버그인가…하고 세이브 로드 해도 여전히 그대로…
한참 헤매하다 총으로 애나 시체에 몇발 더 쏘니까 퀘스트 갱신이 되더라. 꼼짝도 안하고 있었는데 살아 있었나 보다.
그 다음엔 그 구역을 벗어나면 퀘스트 완료.
레지나한테 전화가 오는데 너는 좀 다르게 해결할 줄 알았다고(죽이지 않고) 뭐 어쨋든 해결 됐으니 돈은 보낸다고 한다.
죽이고 싶지 않았다고…
말로 설득하고 싶으면 몇가지 선택지를 잘 골라야한다. 그리고 절대 다가가지 말것…